Form verilerini GET ve POST metodlarını kullanarak gönderebiliriz.
GET Metodu İle Gönderme
GET metodu ile gönderilen veriler tarayıcının URL alanında gönderilir. Formdaki elemanları gönderilmesi için name niteliğine sahip olması gerekir. Aşağıdaki örnekte sayfa1.html’de yer alan form sayfa2.html isimli sayfaya gönderilecektir. Sayfa2.html dosyası boş bir dosya olarak oluşturulmuş ve içinde herhangi bir kod bulunmamaktadır.
<form action="sayfa2.html" method="get">
<label for="isim">Adınız:</label>
<input type="text" name="isim" >
<input type="submit" value="Gönder">
</form>

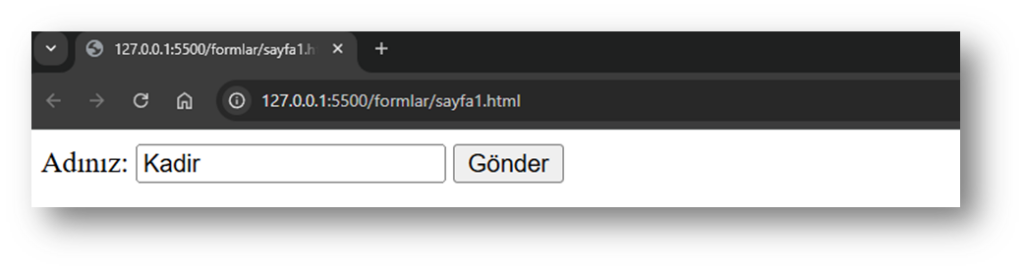
Yukarıdaki ekranda adınız alanına isminizi yazıp gönder butonuna basınca veriler sayfa2.html’ye gönderilecektir.

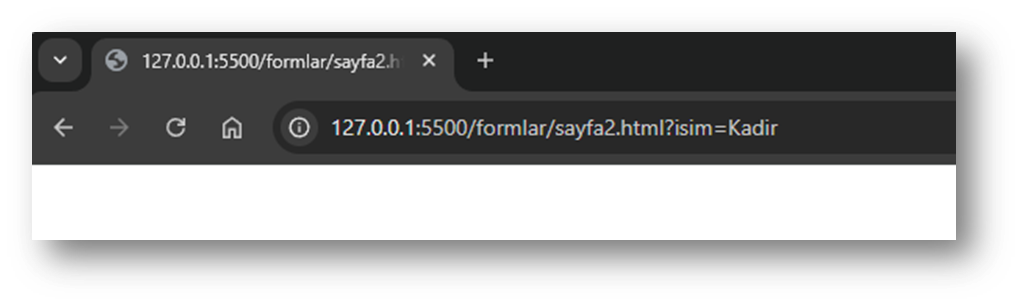
Gönderme işleminin ardından tarayıcının URL alanına bakacak olursak;
http://127.0.0.1:5500/formlar/sayfa2.html?isim=Kadir
şeklinde bir ifade ile karşılaşacağız. Burada “Kadir” verisinin isim adlı bir değişken ile taşındığını görüyoruz. İsim değişkeni bir önceki sayfada input’a verilen isimdi.
GET metodu ile gönderilen verilen URL de herkese açık bir şekilde gönderildiğini unutmayalım.
POST Metodu İle Gönderme
POST metodu ile gönderilen veriler HTTP isteğinin body alanına eklenerek gönderilir. Formdaki elemanları gönderilmesi için name niteliğine sahip olması gerekir. Aşağıdaki örnekte sayfa1.html’de yer alan form sayfa2.html isimli sayfaya gönderilecektir. Sayfa2.html dosyası boş bir dosya olarak oluşturulmuş ve içinde her hangi bir kod bulunmamaktadır.
<form action="sayfa2.html" method="post">
<label for="isim">Adınız:</label>
<input type="text" name="isim" >
<input type="submit" value="Gönder">
</form>

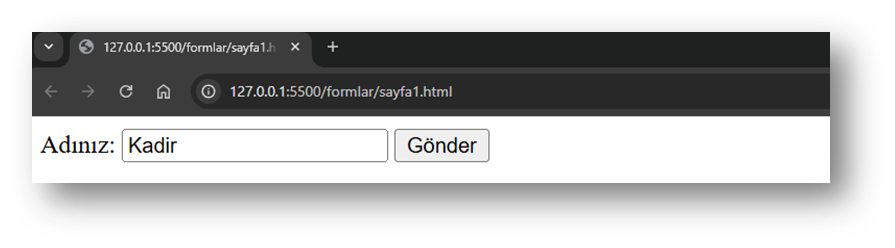
Yukarıdaki ekranda adınız alanına isminizi yazıp gönder butonuna basınca veriler sayfa2.html’ye gönderilecektir.

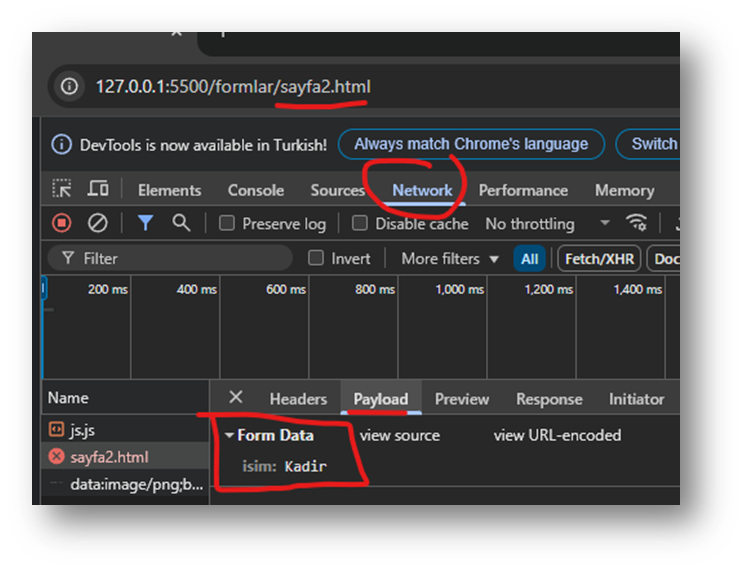
Sayfa2.html ye baktığımız zaman boş bir sayfa göreceğiz. Fakat tarayıcıdan geliştirici araçlarını açıp network sekmesinde baktığımız zaman iletilen verinin payload alanında gösterildiğini göreceğiz.