Bağlantılar, kullanıcıların bir sayfadan başka bir sayfaya geçmesini sağlayan HTML öğeleridir. Bağlantılar neredeyse tüm web sayfalarında bulunur. Bağlantılar <a> etiketi kullanılarak oluşturulur.
<a href="https://www.example.com">Bu bir bağlantıdır</a>
Yukarıdaki kod temel bir bağlantı öğesini göstermektedir. Yazılan kod ile oluşturulan bağlantıya tıkladığımız zaman www.example.com adresi web sitesine gidecektir. href niteliğine istersek bir web sayfası, istersek bir başka html dokümanı yada çoklu medya öğeleri vb. bağlayabiliriz. Kodda yer alan href niteliği bağlantının yönlendirileceği adresi belirtir.
<a href="https://www.example.com" target="_blank">
Yeni sekmede aç
</a>
Bağlantının target niteliği bağlantılı belgenin nerede açılacağını belirtir. Target niteliği aşağıdaki değerlerden birine sahip olabilir:
- _self: Varsayılan değerdir. Target niteliği kullanılmasa da bu değer varmış gibi çalışır. Bu değer bağlantıyı tıklandığı pencerede/sekmede açar.
- _blank: Bağlantıyı yeni bir pencerede veya sekmede açar.
- _parent: Bağlantıyı ana çerçevede açar.
- _top: Bağlantıyı pencerenin tam gövdesinde açar.
Yukarıda verilen örneklerde href niteliğinde absolute URL (Mutlak URL, tam bir web adresi) kullanılmıştır. Buna ek olarak relative URL (göreceli, bağıl URL) de kullanılabilir. Yani web sayfamızdaki başka bir sayfaya ya da belgeye bağlantı verebiliriz.
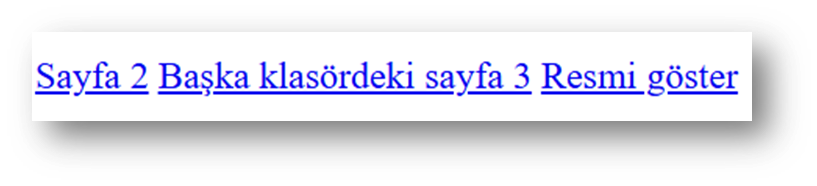
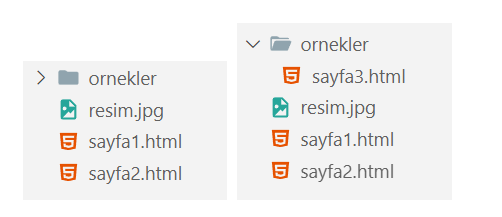
<a href="sayfa2.html">Sayfa 2</a>
<a href="ornekler/sayfa3.html">Başka klasördeki sayfa 3</a>
<a href="resim.jpg">Resmi göster</a>
Yukarıdaki örneklerde öncelikle sayfa2.html isimli bir sayfaya bağlantı verilmiştir. Sayfa2 şu anda çalıştığımız sayfa ile aynı seviye klasörde yer almaktadır. Ardından sayfa3.html isimli sayfaya bağlantı verilmiştir. Fakat bu örnek bir öncekinden farklıdır. Sayfa3, çalıştığımız sayfa ile aynı klasörde değildir. Sayfa3, çalıştığımız sayfa ile aynı klasörde bulunan ornekler isimli klasörde yer almaktadır. Bu nedenle bağlantı oluşturulurken ornekler/sayfa3.html şeklindebağlantı oluşturulmuştur. Son örnekte ise bir html sayfa yerine resme bağlantı verilmiştir. Çalıştığımız sayfa ile aynı seviyede bulunan resim.jpg isimli bir resim dosyasına bağlantı verilmiştir. Bağlantıya tıklanınca ilgili resim ekranda gösterilecektir. Kodların çıktısı ve klasör yapısı aşağıdaki gibidir.


Bağlantılarımızı oluştururken bir eposta adresi veya bir telefon numarasına bağlantı oluşturabiliriz. Eposta adresine bağlantı oluşturmak için mailto, telefon numarasına bağlantı oluşturmak için ise tel ifadesi kullanılır. Bu durumda tarayıcımız destekliyorsa eposta adresine verilen bağlantıya tıkladığında ilgili cihazdaki varsayılan eposta uygulaması açılır, telefon numarasına verilen bağlantıya tıklandığı zaman ise ilgili cihazda telefon araması başlatılması için ekran çıkar.
<a href="mailto:info@example.com">E-posta gönder</a>
<a href="tel:+903840000000">Telefon et</a>
Metin Dışındaki Öğelerle Bağlantı Oluşturma
<a href="https://www.example.com">Bu bir bağlantıdır</a>
Yukarıdaki kod bloğunda “Bu bir bağlantıdır” yazısına link oluşturulmuştur. Yani kullanıcı ilgili yazıya tıklayınca bağlantı çalışacaktır. Metinler dışında <p>, <img> gibi etiketlere veya başka HTML etiketlerine bağlantı oluşturulabilir. Bu durumda “Bu bir bağlantıdır” yazısını ilgili etiket ile değiştirmek yeterli olacaktır.
<a href="url">
<img src="resim.jpg">
</a>
<a href="url">
<p>Paragraf yazısı</p>
</a>
Burada da görüldüğü üzere HTML etiketleri iç içe kullanılabilirler. Burada dikkat edilmesi gereken konu sırası ile açılan etiketlerin doğru bir sırada kapatılması gerektiğidir.