HTML tabloları, verileri satır ve sütunlar halinde düzenlemek için kullanılır. HTML’de bir tablo, satırlar ve sütunlar içindeki tablo hücrelerinden oluşur. Temel bir tablo yapısı aşağıdaki gibidir.
<table>
<tr>
<th>Ad</th>
<th>Soyad</th>
</tr>
<tr>
<td>Ali</td>
<td>Yılmaz</td>
</tr>
<tr>
<td>Ayşe</td>
<td>Kara</td>
</tr>
</table>
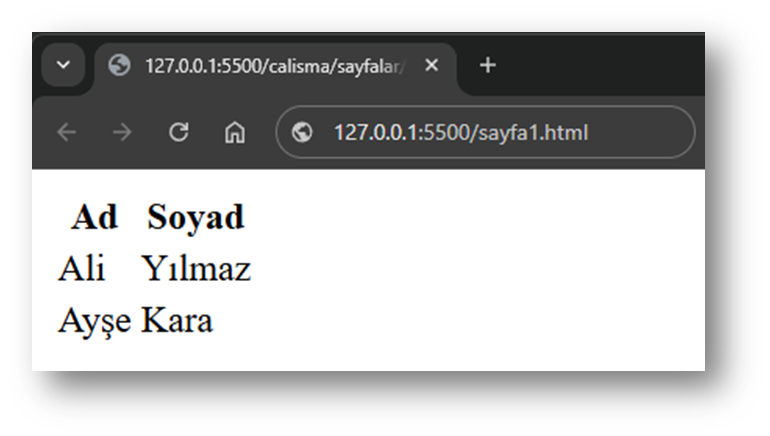
Bu tablo 3 satır ve 2 sütundan meydana gelmektedir. İlk satır başlık satırı olması için tasarlanmıştır.

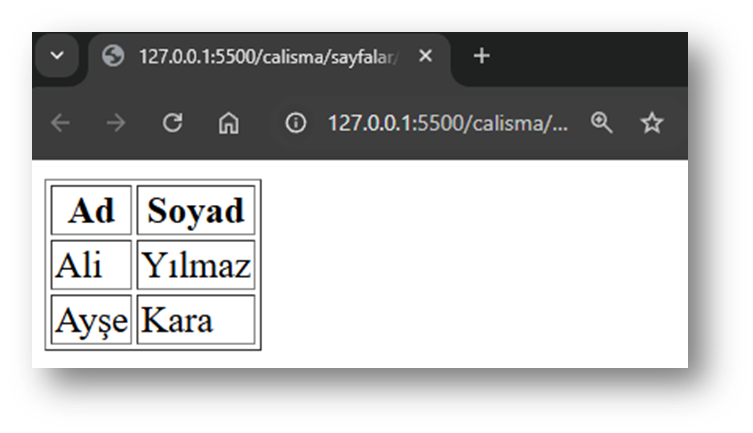
Kodların ekran görüntüsü yukarıdaki gibidir. Burada yazılar düz yazılmış gibi görünse de tablo yapısı vardır. Tabloya kenarlık uygulanmadığı için tablo kenarlıkları görünmemektedir. Aynı kodları tabloya kenarlık eklediğimizde kodlar ve ekran görüntüsü aşağıdaki gibi olacaktır. Kenarlık eklemek için tabloya border niteliği eklenmelidir.
<table border="1">
<tr>
<th>Ad</th>
<th>Soyad</th>
</tr>
<tr>
<td>Ali</td>
<td>Yılmaz</td>
</tr>
<tr>
<td>Ayşe</td>
<td>Kara</td>
</tr>
</table>

Tablo oluştururken kullanılan html etiketleri ve açıklamaları;
<table>: Tabloyu başlatır
</table>: Tabloyu sonlandırır
<tr>: Satır oluşturur (table row)
<th>: Başlık hücresi oluşturur. Başlık hücreleri genellikle kalın ve ortalanmış olur. (table header)
<td>: Veri hücresi oluşturur. (table data)
Table Cells (Tablo Hücreleri)
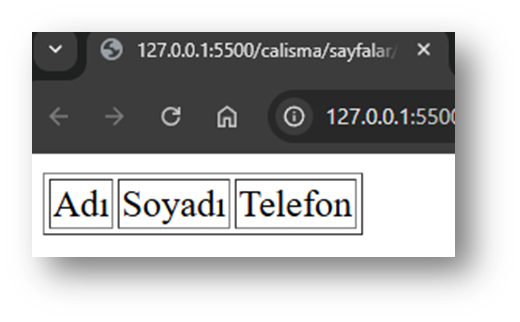
Her tablo hücresi bir <td> ve bir </td> etiketi ile tanımlanır. td tablo verilerini (table data) ifade eder. <td> ile </td> arasındaki her şey bir tablo hücresinin içeriğidir. Bir tablo hücresi her türlü HTML öğesini içerebilir: metin, resim, liste, bağlantı, diğer tablolar, vb.
<table border="1">
<tr>
<td>Adı</td>
<td>Soyadı</td>
<td>Telefon</td>
</tr>
</table>

Table Rows (Tablo Satırları)
Her tablo satırı <tr> etiketiyle başlar ve </tr> etiketiyle biter. tr tablo satırı anlamına gelir.
<table border="1">
<tr>
<td>Adı</td>
<td>Soyadı</td>
<td>Telefon</td>
</tr>
<tr>
<td>Ali</td>
<td>Yılmaz</td>
<td>1234567890</td>
</tr>
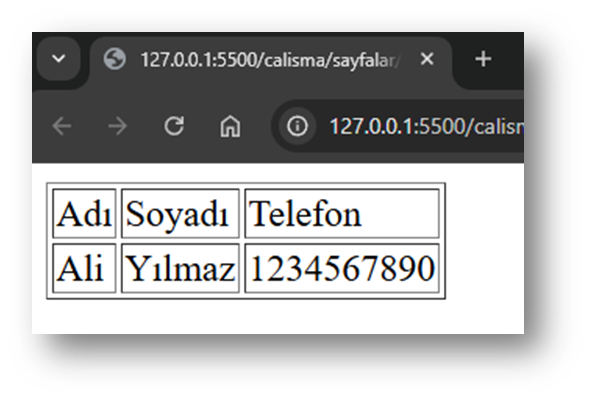
</table>

Bir tabloda istediğimiz kadar satır oluşturabiliriz; sadece her satırdaki hücre sayısının aynı olduğundan emin olmamız gerekir. Bir satırın diğerinden daha az veya daha fazla hücreye sahip olabileceği durumlar vardır. Bu konu notların ilerleyen kısımlarında anlatılmıştır.
Table Header (Tablo Başlıkları)
Bazen hücrelerinizin tablo başlığı hücreleri olmasını istersiniz. Bu durumlarda <td> etiketi yerine <th> etiketleri kullanılır. Tablo başlıkları genellikle tablonun ilk satırında veya ilk sütununda kullanılır ama böyle bir zorunluluk yoktur. th tablo başlığını ifade eder.
<table border="1">
<tr>
<th>Adı</th>
<th>Soyadı</th>
<th>Telefon</th>
</tr>
<tr>
<td>Ali</td>
<td>Yılmaz</td>
<td>1234567890</td>
</tr>
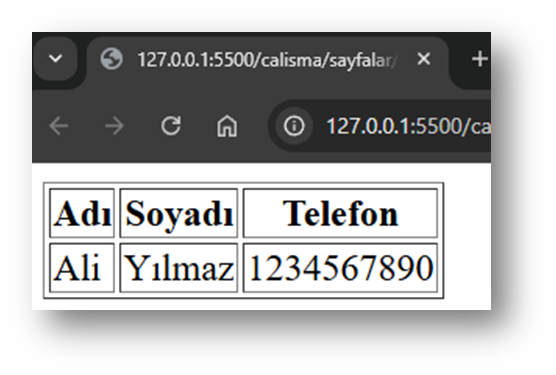
</table>

Son ekran görüntüsünde ilk satırın koyu yazıldığı görülmektedir.
Sütunları Birleştirme (colspan)
Bir hücrenin birden fazla sütuna yayılmasını sağlamak için colspan niteliğini kullanabiliriz. colspan niteliğinin değeri, kapsanacak sütun sayısını temsil eder.
<table border=""1">
<tr>
<th colspan="2">Adı Soyadı</th>
<th>Yaşı</th>
</tr>
<tr>
<td>Taygun</td>
<td>Yılmaz</td>
<td>23</td>
</tr>
<tr>
<td>Seda</td>
<td>Aslan</td>
<td>22</td>
</tr>
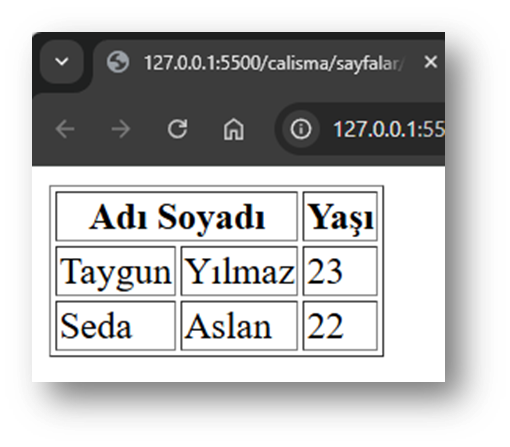
</table>

Görselde de görüldüğü üzere “Adı Soyadı” hücresi yan yana olan 2 hücrenin birleşmesinden meydana gelmektedir. Bir alt satırında ise kişinin adı ve soyadı farklı hücrelere yazılmıştır.
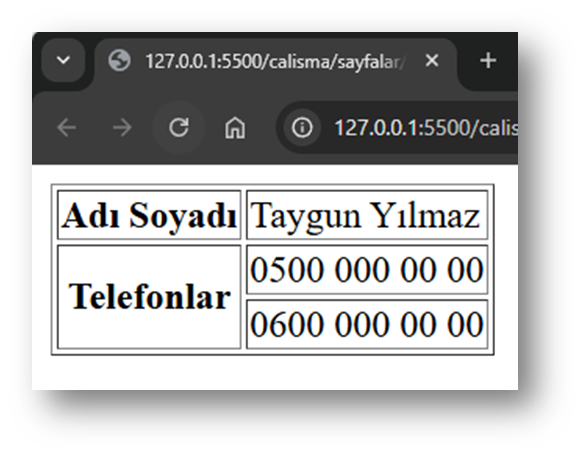
Satırları Birleştirme (rowspan)
Bir hücrenin birden fazla satıra yayılmasını sağlamak için rowspan niteliğini kullanabiliriz. rowspan niteliğinin değeri, kapsanacak satır sayısını temsil eder.
<table border="1">
<tr>
<th>Adı Soyadı</th>
<td>Taygun Yılmaz</td>
</tr>
<tr>
<th rowspan="2">Telefonlar</th>
<td>0500 000 00 00</td>
</tr>
<tr>
<td>0600 000 00 00</td>
</tr>
</table>