file tipindeki input, dosya yüklemeleri için dosya seçme alanı ve bir “Gözat” düğmesi oluşturur.
<form>
<label for="myfile">Dosya Seçiniz:</label>
<input type="file" id="myfile" name="myfile">
</form>
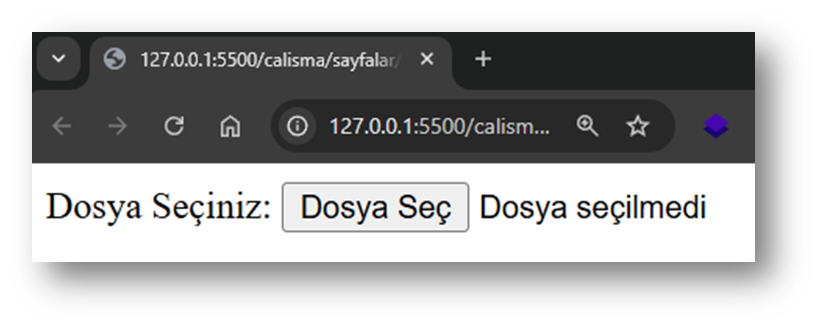
Yukarıdaki kod tarayıcıda aşağıdaki gibi görünecektir.

HTML Input Elemanları