reset tipindeki input bir resetleme butonu oluşturur. Reset butonuna tıklandığı zaman form üzerindeki veriler varsayılan değerlere döner.
<input type="reset">
şeklinde kullanılır. Formda yer alan inputların bir varsayılan değeri yoksa inputlar boş olarak görünecektir.
<form action="login.php">
<label for="adi">Adınız:</label><br>
<input type="text" id="adi" name="adi" value="Seda"><br>
<label for="soyadi">Soyadınız:</label><br>
<input type="text" id="soyadi" name="soyadi" value="Seda">
<br><br>
<input type="submit" value="Kaydet">
<input type="reset" value="Sıfırla">
</form>
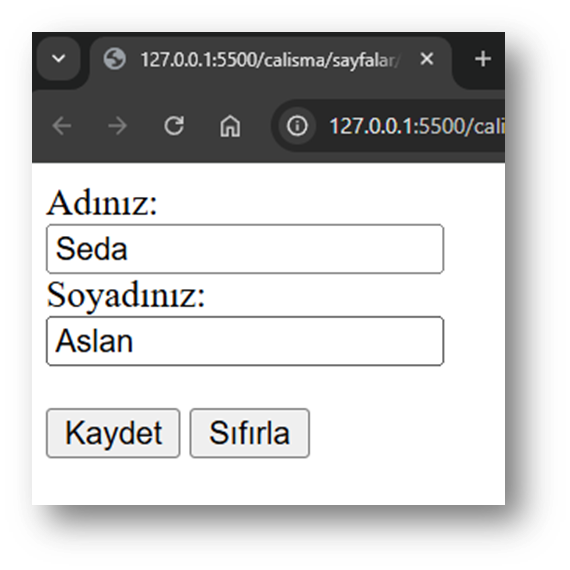
Yukarıdaki kod ile bir form oluşturulmuş ve kullanıcıdan adını ve soyadı yazması istenmektedir. Fakat form boş olarak gelmemektedir. Formda adı alanında Seda, soyadı alanında ise Aslan yazmaktadır. Kullanıcı orada verileri silip kendi adını yazdıktan sonra Sıfırla (reset) butonuna basarsa kendi yazdıkları gidip varsayılan değerleri olan Seda ve Aslan ifadeleri gelecektir.
Yukarıdaki kod bloğu tarayıcıda aşağıdaki gibi görünmektedir.

HTML Input Elemanları